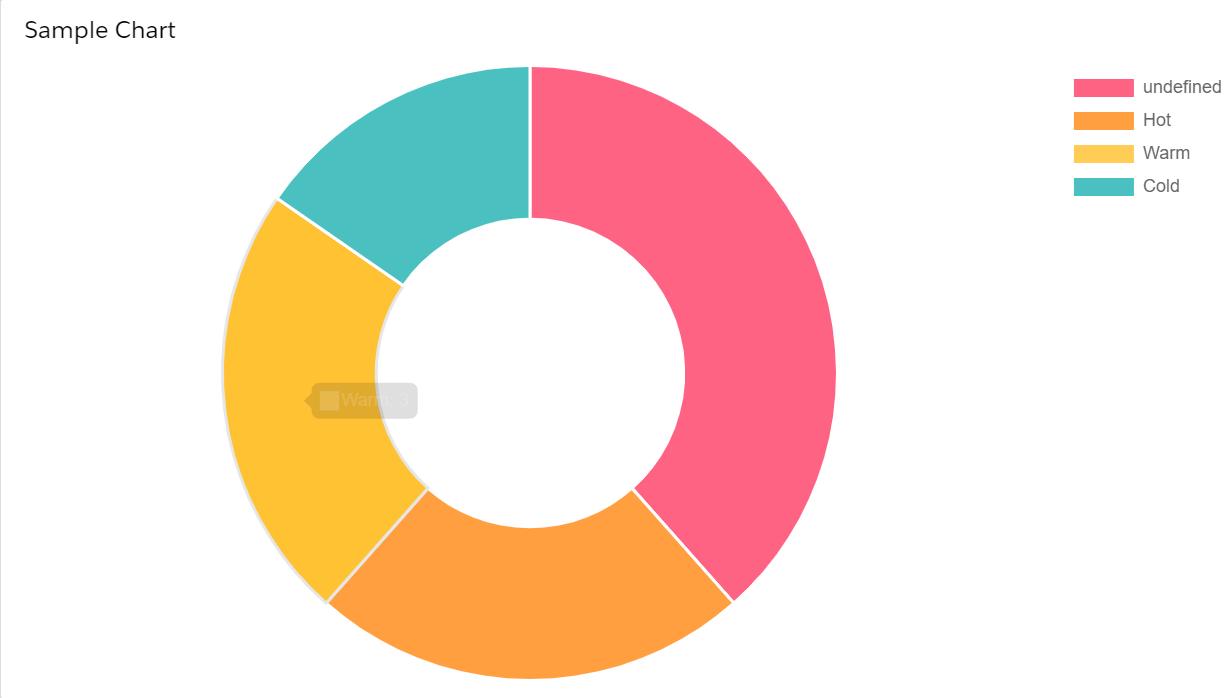
Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub

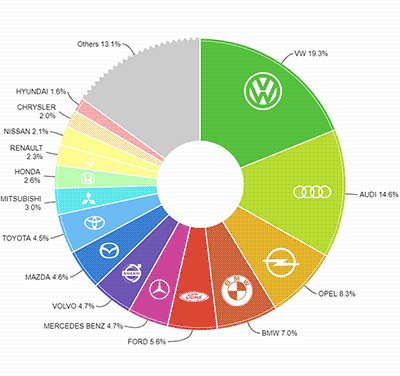
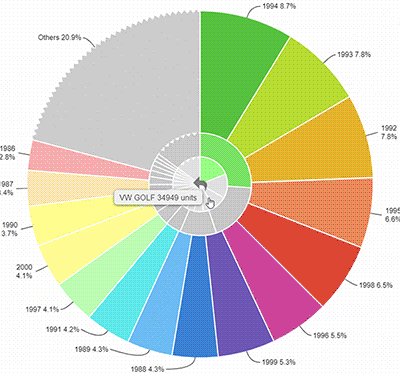
How to integrate Chart.js into Wordpress Woocommerce to show charts and graphs of your products - Toronto Web Design and Development | Shift8 Web